


« Susan Kare est une graphiste américaine née en 1954 basée à San Francisco, diplomée d’un doctorat en art de l’université de New York. Elle est connue pour avoir créé les premières polices d’Apple ainsi que les premières icônes de Macintosh et de Windows 3.0, dans les années 80, alors en 2D […]
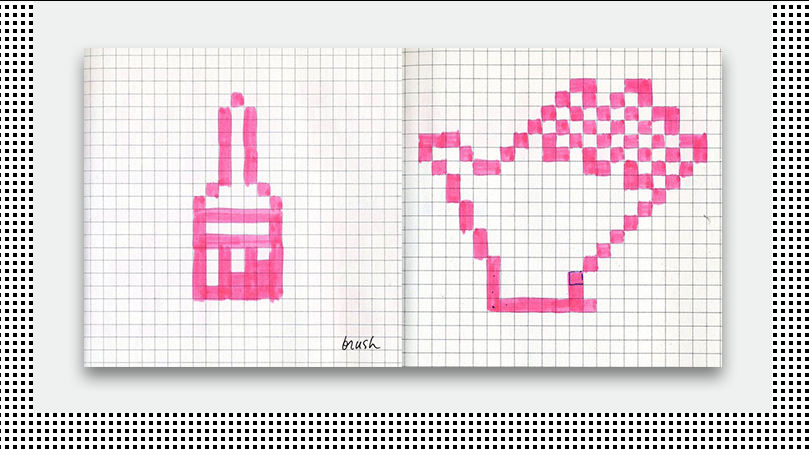
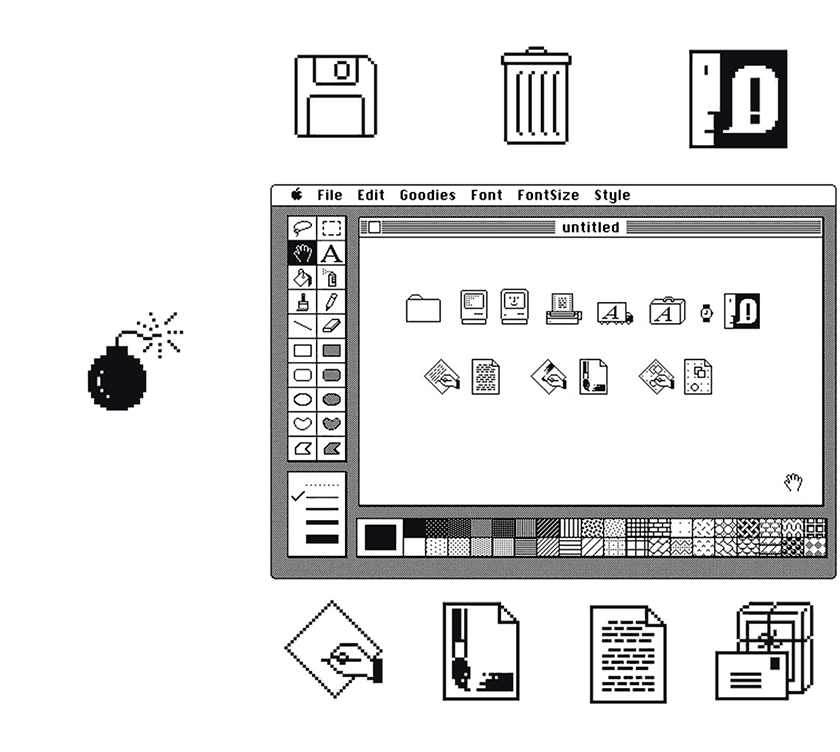
“Elle a commencé à dessiner des flèches, des pinceaux et des pointeurs dans un cahier car l’application qui lui aurait permis de dessiner des icônes n’avait pas encore été codée”. Elle a “donné à Mac OS un lexique visuel universellement intuitif et attrayant […] Son but a été de dessiner des icônes figurant des signes instantanément compréhensibles”. explique Steve Silberman dans le livre Susan Kare Icons […]


Ses dessins originaux sur papier quadrillé et millimétré, où chaque carré représente un pixel, ont été présentés au musée d’art moderne de New York en 2015 dans le cadre de l’exposition This is for Everyone: Design Experiments For The Common Good. Le musée la qualifie alors de pionnière et iconographe numérique influente. […]
On compte parmi ses créations les polices Chicago, Monaco, Geneva, New York, San Francisco, Toronto, Cairo ou encore Venice. On le voit, nombre de ses créations se rapportent à une certaine géographie.
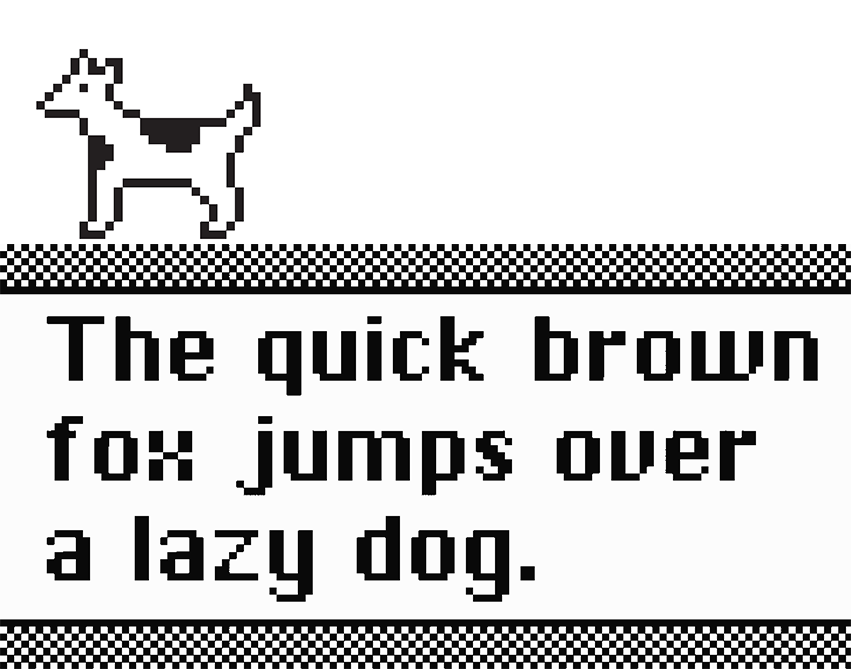
Elle est aussi la créatrice du graphisme du solitaire de Microsoft, et du Dogcow, mascotte d’Apple extraite de la police Cairo.
Cecile Renoult cit. esadlabs-reims.or
« I started at Apple in 1982. I had come from an earlier era, of hand-lettering, of making paintings and sculptures and prints, classic fine arts. I had read up on type design in order to have an interview, because I was hoping to get this job making some bitmap faces and icons, and I had sketched some icons in a graph paper notebook. When I started, the first assignment I got on my very first day was to design a system font.
-
There was a placeholder typeface in there, but they wanted something kind of bold so it would stand out, and what was there looked a little thin and jaggedy. I needed to make capital letters that could fit into a very small grid, seven squares wide, nine squares high.

It took about a day, and I hammered out the capital letters and then the lowercase — I didn’t even realize that there are 255 symbols total, and I wasn’t really done! The problem was, I didn’t want any lines that were jagged, so I made everything horizontal or vertical or on a 45-degree angle, which worked pretty well.
-
I called it Elefont, because it was supposed to be big and heavy. Later it got named Chicago — [the Apple programmer and designer] Andy Hertzfeld and I were from suburban Philadelphia, and we had named the fonts after stops on the Paoli commuter train, like Rosemont. And then Steve Jobs said, If they’re going to be cities, they need to be world-class cities.
-
This was my first time working with pixels, doing it on the screen. I really hadn’t designed anything on a computer, and I wasn’t someone who worked in grids. What became clear to me was that I really enjoyed the structure of that kind of design challenge, of working with relatively limited screen real estate.
-
I went on to design icons which, unlike the font, had the element of symbolism, a different kind of problem to solve, because there was a concept along with the pixels. I still look for pixels in everything: Lego, needlework, mosaics. Cross-stitch fonts are a perfect analogy for what I was doing: There are 18th-century samplers that are perfect. And even though I work a lot in vector images now, where pixel count doesn’t matter as much, I still feel as though if you have that constraint, I’m your person. »


Susan Kare cit. New York Magazine

Les interfaces graphiques ne sont pas si vieilles et nous, designers, sommes beaucoup amenés à les manipuler, les concevoir mais aussi imaginer les « GUI » (Graphical User Interface) de demain tout comme les nouvelles façons d’interagir avec. Pour l’ordinateur, tout ceci est un ensemble programmé utilisé pour que l’utilisateur puisse afficher, accéder et manipuler les informations.

Certains d’entre-vous ont sûrement de beaux souvenirs de DOS et de ses interactions en ligne de commande (j’y ai passé des années) et d’autres se seront directement habitués à l’utilisation de MacOS ou d’un simple drag & drop on supprime un logiciel.
Le sens originel de user experience est étroitement lié à la volonté de faire converger le design produit et l’interface graphique — le hardware et le software. Pendant longtemps, le focus a été porté sur l’interface (graphique).

Il l’est désormais sur ce que Norman et Nielsen ont défini comme “tous les aspects de l’interaction de l’utilisateur final avec l’entreprise, ses services et ses produits.” L’émergence de l’expérience utilisateur est non seulement le prolongement direct de la conception centrée sur l’utilisateur, mais aussi l’ambition d’englober en une seule approche tous les aspects qui ont trait aux interactions numériques et au support matériel de l’interface. Elle s’enrichit aujourd’hui avec la notion de design émotionnel. Le design émotionnel consiste à tirer opportunément parti des réactions de l’utilisateur pour le faire adhérer au service et à l’interface.L’expérience utilisateur s’est construite au début en référence à l’usabilité (usability) et à l’ergonomie des interfaces. Elle s’en est détachée et s’apparente davantage aujourd’hui à la conception centrée sur l’utilisateur, avec laquelle elle partage une grande partie de ses méthodologies.

Le périmètre et les composantes de l’UX sont complexes à cartographier car, à mesure que sa pratique professionnelle mûrit, ils s’étendent. Si la notion est galvaudée, la démarche, elle, se diffuse de plus en plus et libère ses bénéfices, car elle est créatrice de valeur, autant pour les utilisateurs que pour les entreprises.
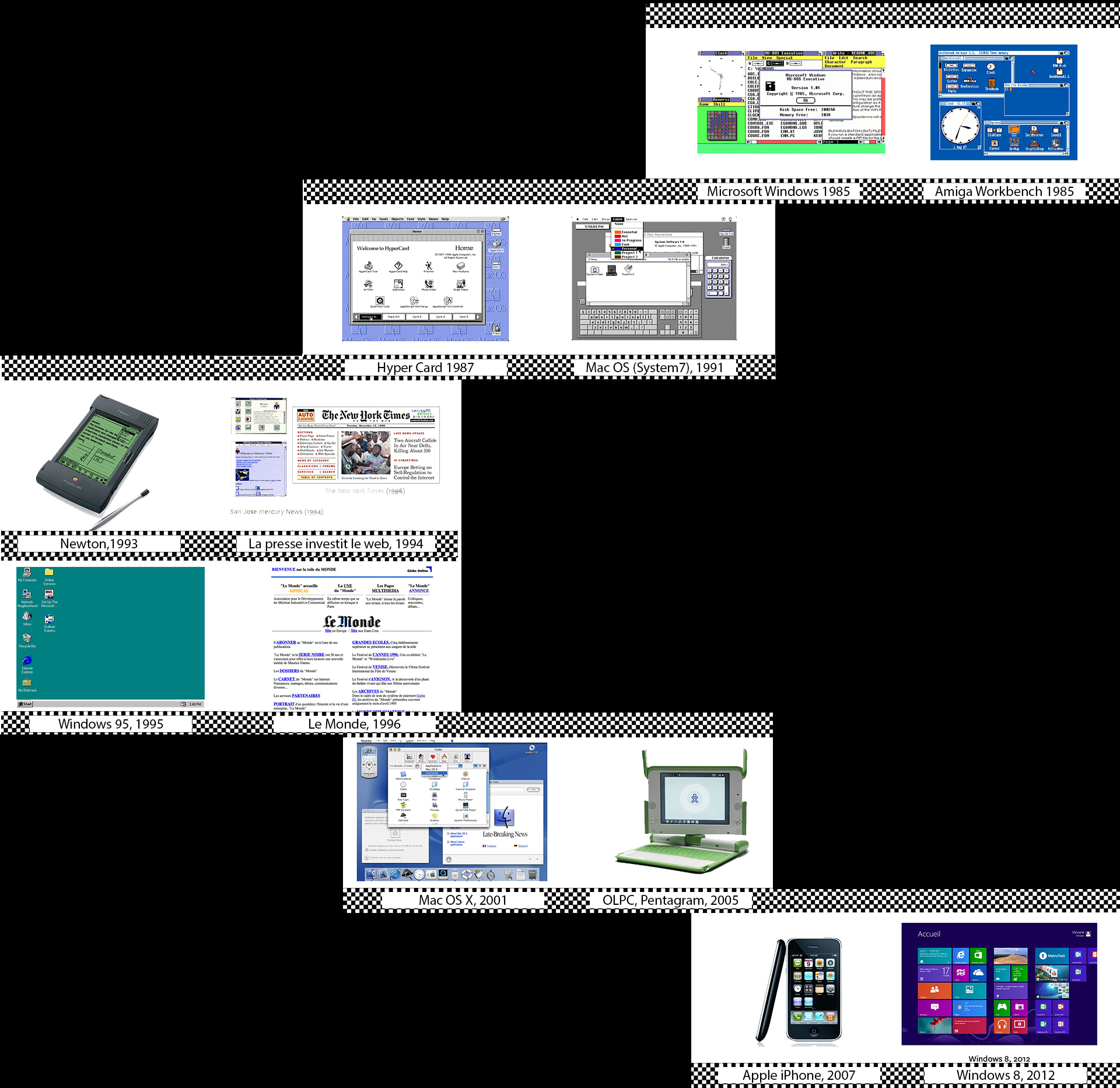
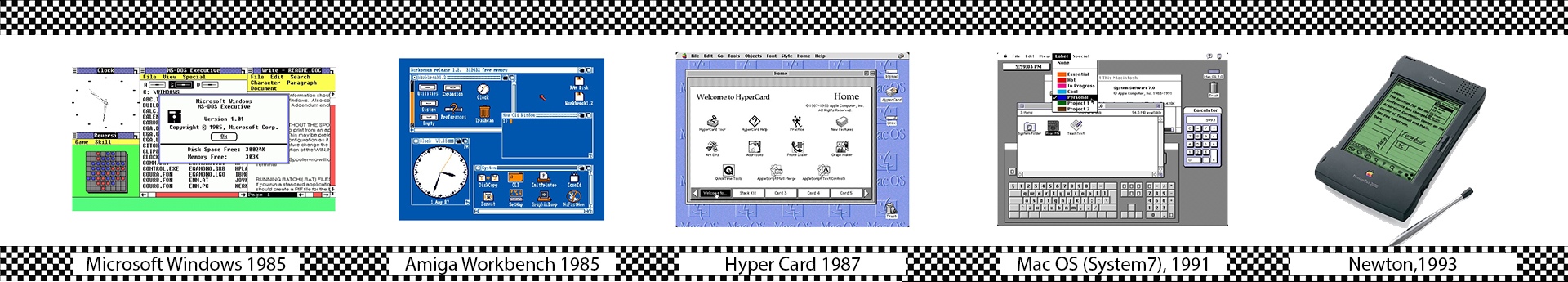
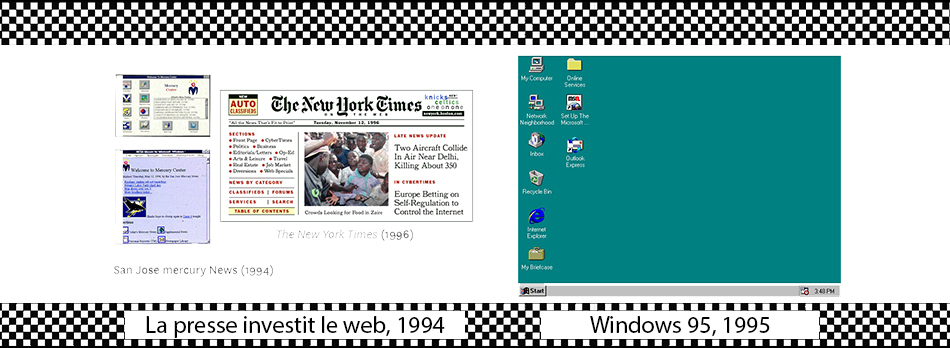
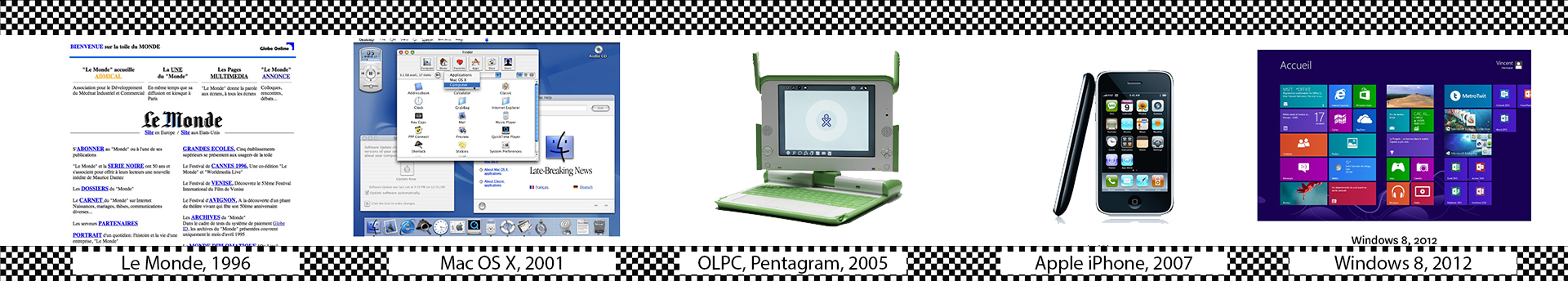
Graphisme et intéractivité : 40 ans d’histoire des interfaces graphiques
Le Monde : D’où vient l’UX ?